Technical SEO refers to all the techy stuff you do in the background to help Google find, understand and like your website – or, more specifically, the webpage you want to rank for one of your services.
While there are many aspects to technical SEO, I focus on the most important – especially for local SEO.
1. Mobile-Friendly Website Design
Did you know that 57% of people searching for a local business do so on their phone?1
Why does this matter? Because mobile phones are different to computers. They are:
- Tall and narrow instead of shorter and wider
- Much smaller than computer screens
- Less powerful than computers
So, you need your website to look good and load well on mobile phones and computers. Your potential customers like this. And so does Google.
Ensuring your website has a mobile-friendly design is an important aspect of technical SEO for local business websites.
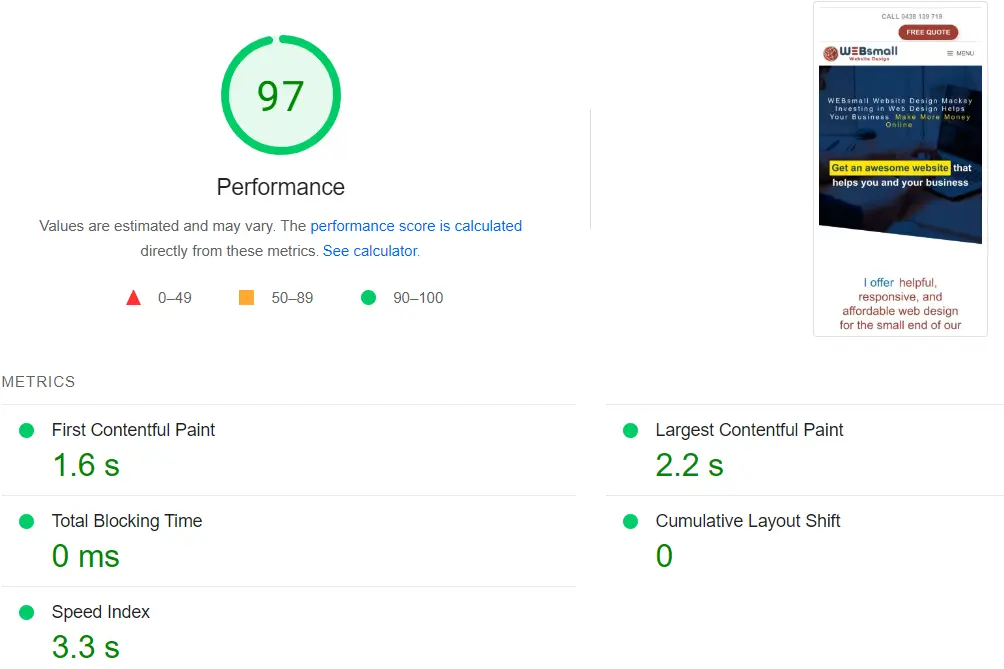
2. Core Web Vitals
People hate slow-loading websites. In fact, 47% of people expect a website to load in 2 seconds or less, while 40% will abandon your site if it takes more than 3 seconds.2
Google knows this. And as Google wants to recommend websites that satisfy its users, they consider this when ranking websites. It developed a set of measures that assess different aspects of loading time (as well as layout shift).
Google calls these measure Web Vitals and calls the most important ones Core Web Vitals.

Having good Core Web Vitals scores is the second most crucial aspect of technical SEO for small business websites.
3. Title Tags
A tag is simply a little bit of code surrounding the text on your webpage. For example:
- <p>Paragraph text is surrounded by paragraph tags<p>
- <h2>Subheadings are surrounded by H2 (Heading level 2) tags</h2> or H3, H4 tags etc for smaller, sub-subheadings
- <h1>Your page title is surrounded by H1 tags</h1>
All of these tags surround words that are actually on your webpage, so they are normally included as part of on-page SEO rather than technical SEO.
<title>But title tags are different</title>. They tell Google what you want the title of your listing to be when it shows your webpage for a particular search query.

While these words can be the same as those within your H1 tags on your page, they do not have to be. Plus, you need to add them separately as part of the page’s meta-data.
Adding relevant title tags is a key aspect of technical SEO, and the easiest way to do so is by using an SEO plugin.
4. Local Business Schema
Schema is a different type of code that is hidden within your website. It helps Google understand your website and its pages. For example, there is schema that tells Google which pages on your website are:
- Products for sale
- Blog articles with useful information
But for local SEO, the most important schema is the one that tells Google you are a local business – and we call this local business schema.
If you want to rank well when people search for a relevant local business service, then you should add local business schema to your website.
5. HTTPS://
When the internet was young, most websites started with http:// such as http://www.news.com.au
HTTP stands for HyperText Transfer Protocol, which governs the way your web browser (e.g., Chrome) and a website’s server communicate with each other.
In the mid-90s, a now-defunct web browser known as Netscape introduced HTTPS. HTTPS is a more secure way for your web browser to communicate with a website’s server. The S stands for secure.
In 2014, Google announced that it would label websites still using HTTP as insecure and that it would rank sites using HTTPS higher.
You enable HTTPS on your website by installing an SSL (Secure Socket Layer) certificate.
6. Sitemaps
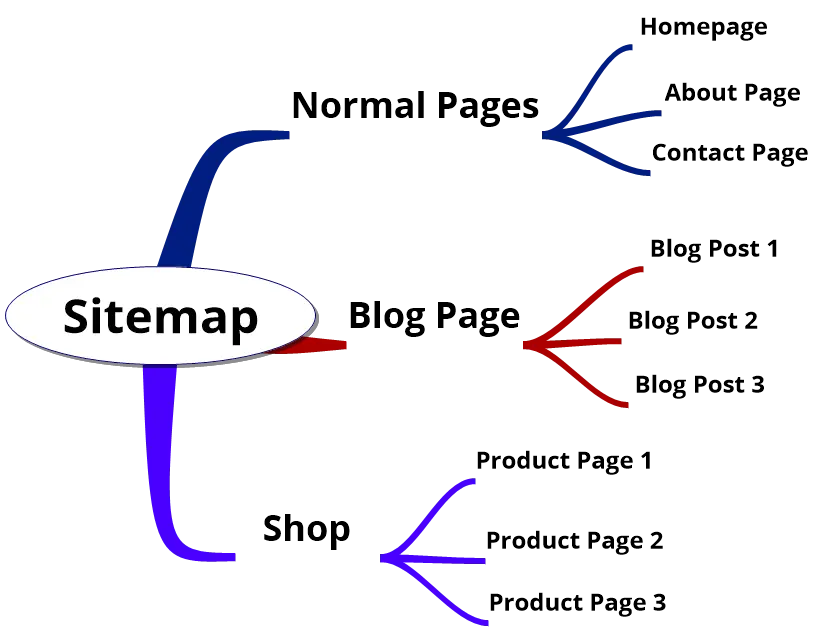
A sitemap is background code that tells Google all the different pages on your website and how they are organised.
Visually, a site map might look like:

A sitemap is not a ranking factor per se. But:
- Submitting a sitemap to Google helps new business websites be added to Google’s database (Index) of websites sooner
- Having a sitemap helps Google explore and understand your web pages and the relationship between them
In turn, this can help your business to:
- Rank faster on Google
- Rank for relevant searches, thanks to Google’s enhanced understanding
So, create a sitemap and submit it to Google.